SwiftUI を使う機会があったので、とりあえずプロジェクトを新規作成して「 Hello World! 」を表示するまでの手順を説明していきたいと思います。
SwiftUI とは
上記サイトに SwiftUI の詳細が記述されているので、興味がある人は参考までにどうぞ!
Xcode を開く
Xcode のアプリを開き「 Create a new Xcode project 」をクリックします。

プロジェクトの種類を選択
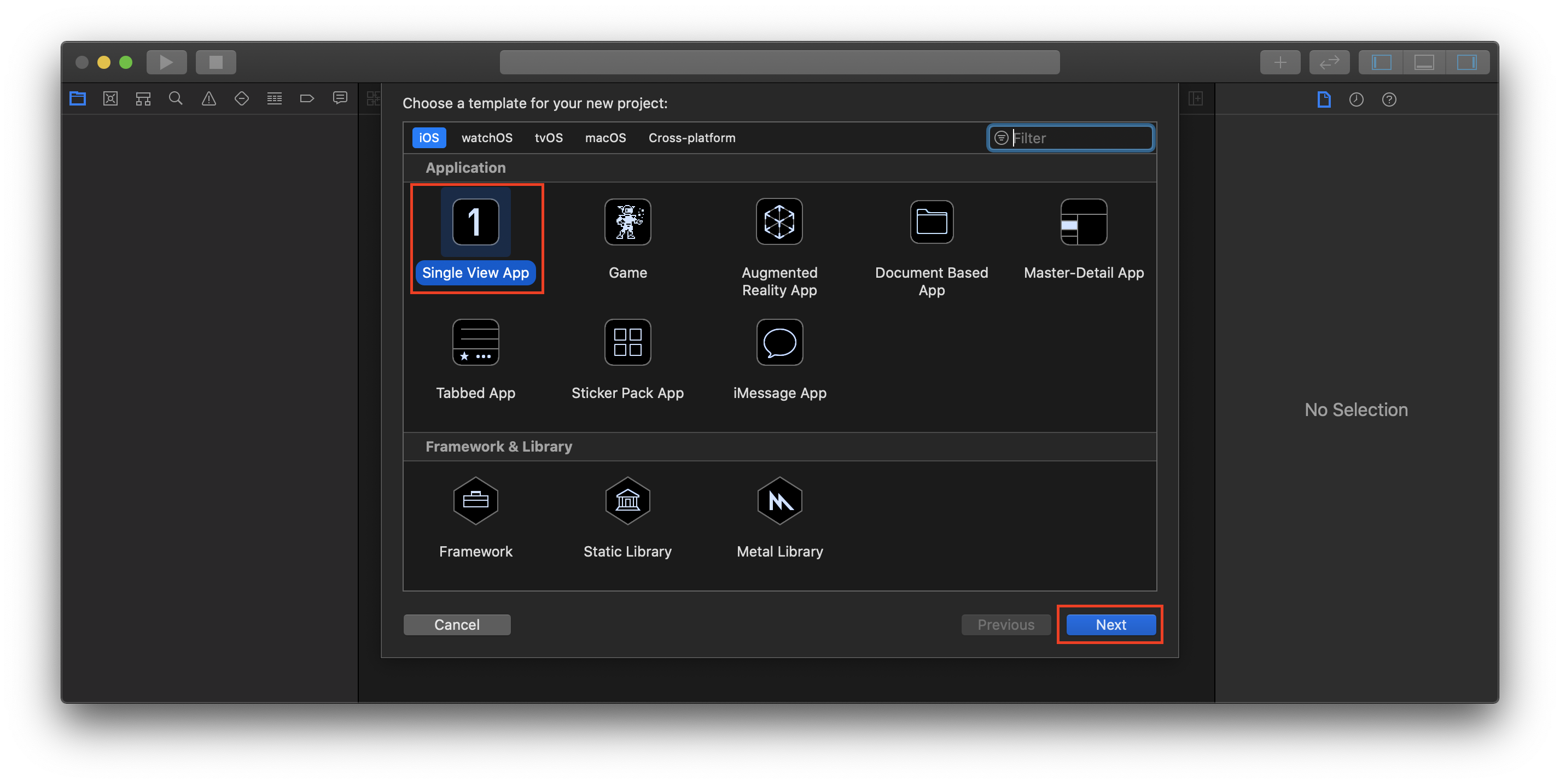
以下の画面が開くので、「 Single View App 」を選択し「 Next 」をクリックします。

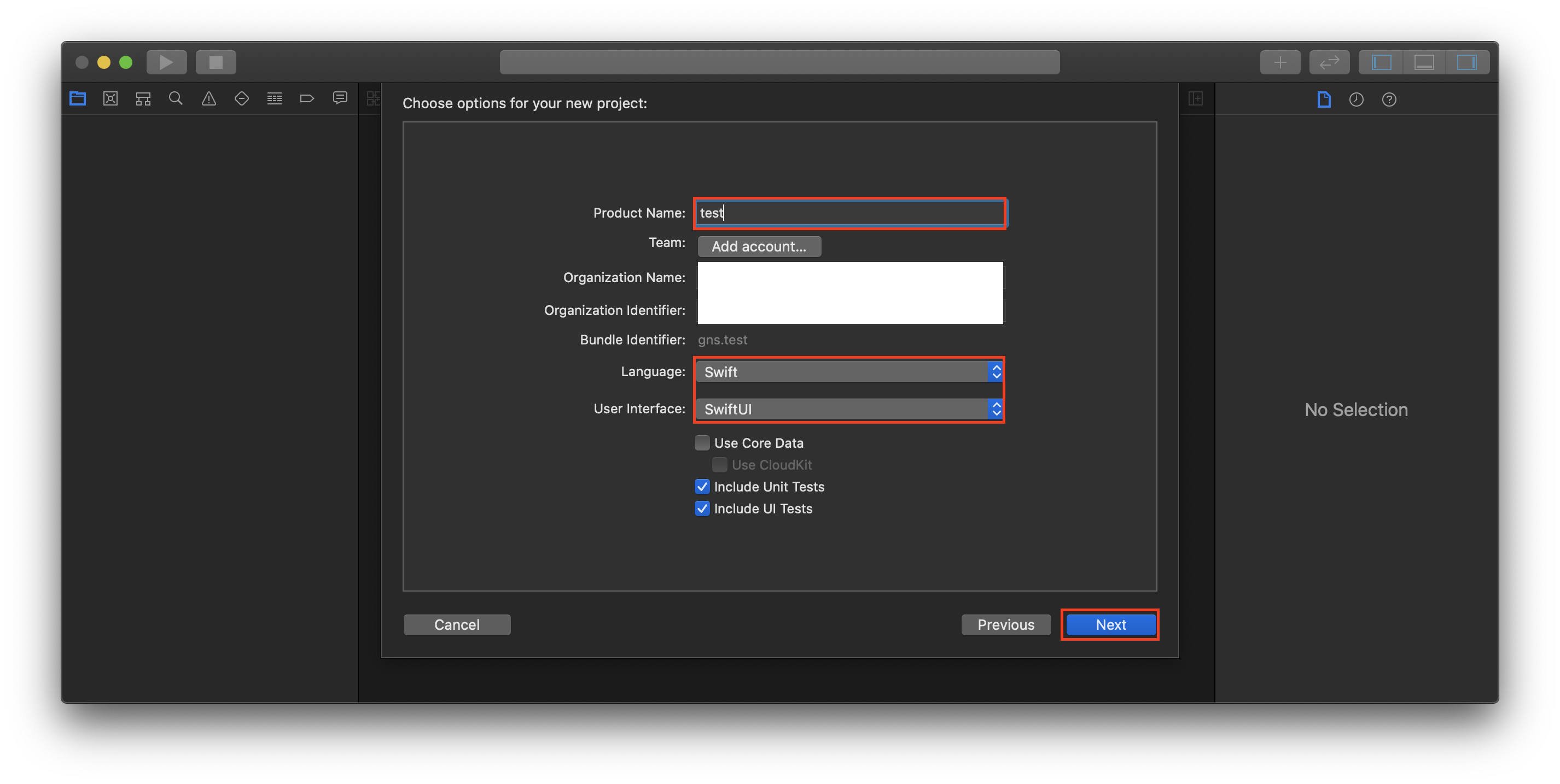
すると以下の画面が開くので、「 Product Name 」に「 test 」、「 Language 」に「 Swift 」、「 User Interface 」に「 SwiftUI 」を選択して「 Next 」をクリックします。

保存場所を聞かれるので、自分がプロジェクトを保存したい場所を選んで「 Create 」をクリックします。
ContentView を確認する
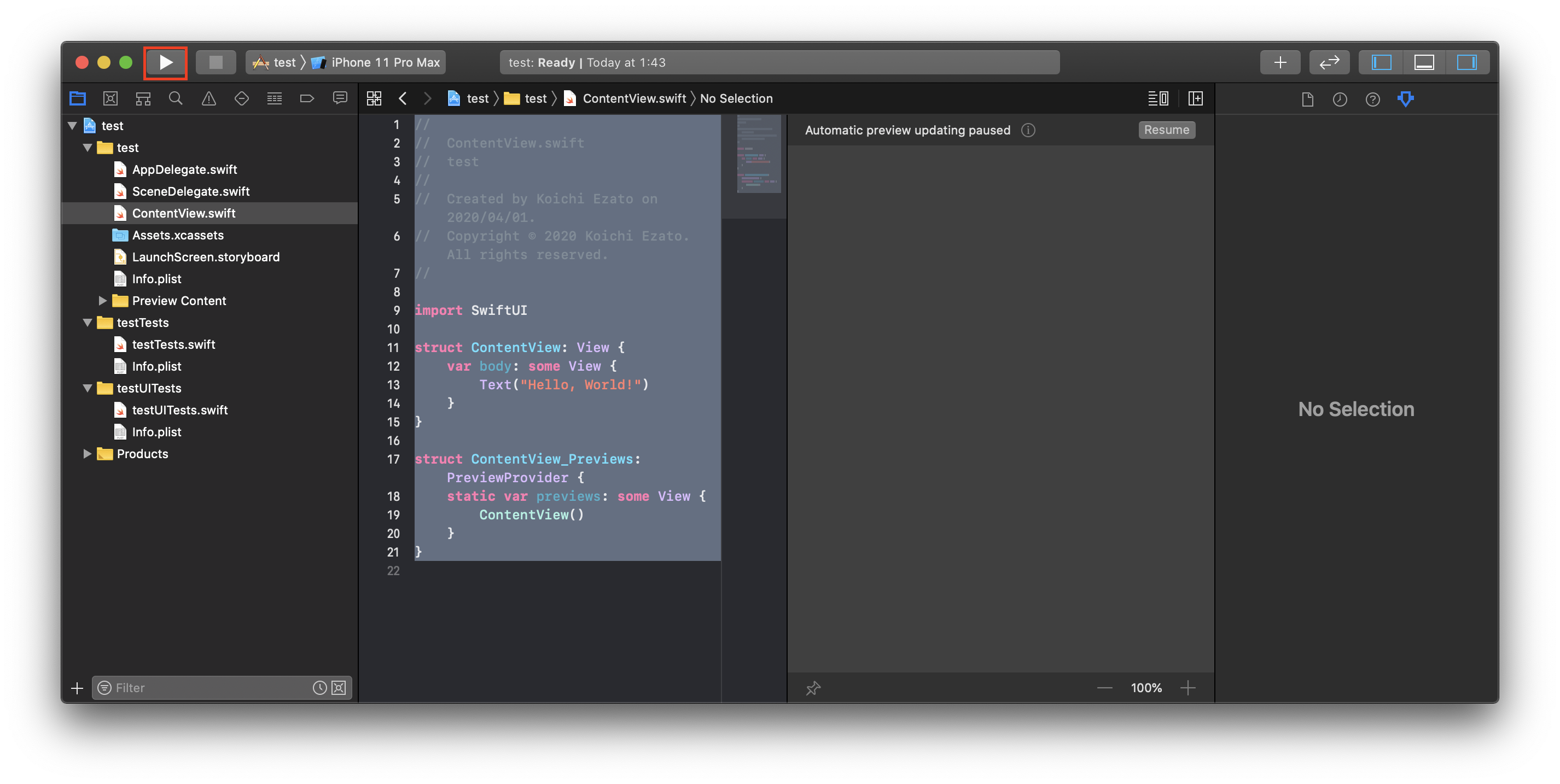
プロジェクトが作成されたので、「 ContentView 」を確認します。
//
// ContentView.swift
// test
//
// Created by Koichi Ezato on 2020/04/01.
// Copyright © 2020 Koichi Ezato. All rights reserved.
//
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, World!")
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}Hello World! とテキストで実装されているのが確認できます。
では、現在の状態でビルドして、シミュレータで動作を確認してみたいと思います。
ビルド&動作確認
Xcode の左上にあるビルドボタンをクリックします。

以下の様に表示されればビルド成功です!

今回は iPhone 11 Pro Max のシミュレータを使用しています。
最後に
SwiftUI のプロジェクトを作成することができました!次回以降で、 SwiftUI の様々な実装方法についても説明していきたいと思います。

![[Mac]動画ファイルを gif に変換する方法](https://codelab.website/wp-content/uploads/2016/12/notebook-1757220_1280.jpg)